Home > Empowering Tips > What is a favicon and why does your website need one?

On average, people have about 10 to 20 tabs opened on their web browser.
To keep track of which tabs are for what pages, we usually look at the little icons displayed on the tabs. For example, I can easily locate my Lookafter webmail with the green “L” icon. The blue round logo with a white “f” icon leads me to my Facebook business page. The green phone icon is where I have my live chat conversation over the WhatsApp Web application.
These icons are called favicons.
In this article, we will take a closer look at what favicons are, why are they important for websites, and how you can add one to your website.
What is a favicon?
Short for “favourite icon”, a favicon is a small 16×16 pixels icon that represents a brand or a website. Its main objective is to help visitors locate a web page more easily, especially when they have multiple tabs opened on their browser.
As they are small in size, favicons are generally simple images, or with not more than three characters.
Where can you see favicons?
Favicons are visible on multiple places – browser tabs, bookmarks, browser history and more. Here are some examples of how favicons are displayed in these places.
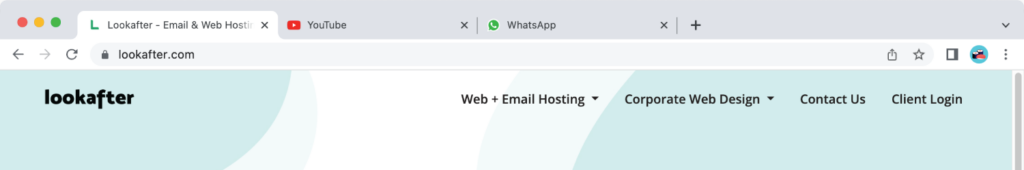
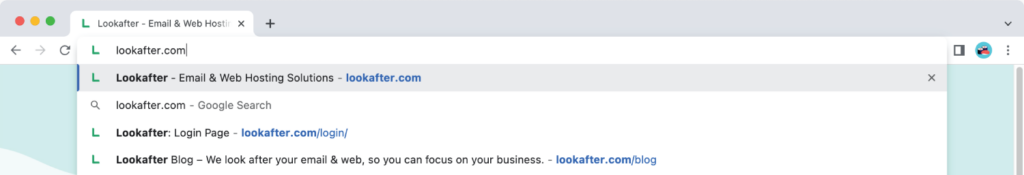
Favicons on Browser Tabs

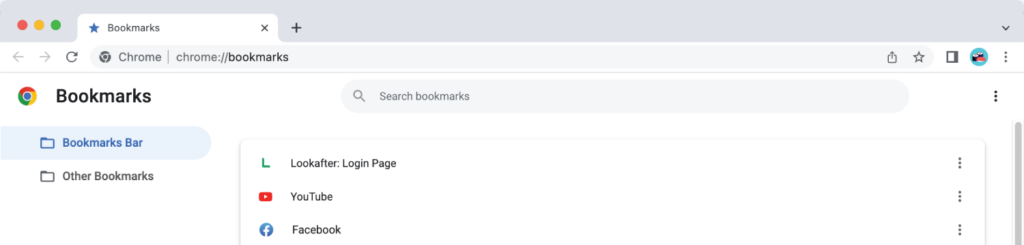
Favicons on Bookmarks List

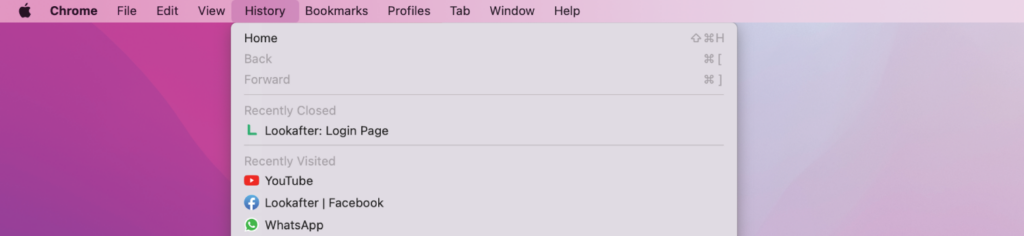
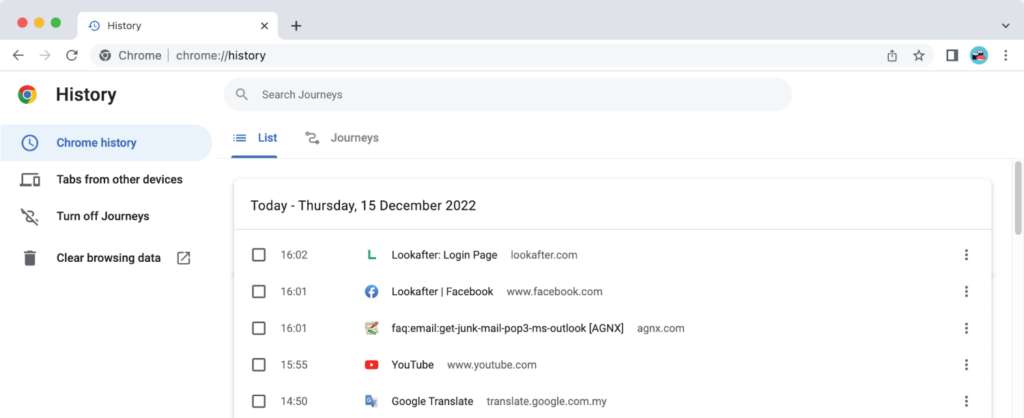
Favicons on History Drop-down Menu

Favicons on Browser History

Favicons on Browser Tabs

Why are favicons important for website?
Favicons may be small, but they play very important role on your website. Here is a list of reasons why you should add a favicon to your website.
It enhances visibility and branding of your website
A favicon is usually a smaller version of a company logo or an image that resembles the logo or brand. By having a favicon, you can significantly increase the visibility and recognition value of your brand, as people can visually connect your brand with the favicon. For example, you already know what site is loading on the browser when you see the Youtube favicon.
It helps you gain trust
If a website does not have a favicon, the browser will display a grey globe icon by default, which makes the website appear less professional. Users who come across such site may doubt about its legitimacy, too.
Favicons help convey professionalism, which improves the credibility of your website and helps you gain trust from people who visit your website.
It improves user experience and follow-up visits
With a favicon visible on browser tabs, bookmarks and history list, users can save their time identifying and browsing your website. This will improve user interaction with your website, as well as the chances of users revisiting your site.
How to create a favicon?
There are several things to consider when designing and creating a favicon for your website:
- The optimal size for a favicon is 16×16 pixels, however, most designers start with 32×32 pixels to fit in retina screens. In any sizes, it must be a square icon.
- The original favicon format is ICO, but you can also go with PNG, JPG or SVG.
- Integrate your original brand or company logo in your favicon, best to retain the same colour scheme and concept.
- Make sure the design of your favicon is simple, precise and clear.
- If you need to include text in the favicon, use less than 3 characters. Initials or abbreviations of your brand name are good alternatives.
- As the background colour of the browser tab is usually grey, white or black, choose a colour that are contrast and look good on these background colours for your favicon.
You can use tools like Photoshop, Fireworks, GIMP or Canva to create a favicon.
Alternatively, you can hire our design service to create a favicon for your website.
How to add a favicon on your website?
Add Favicon on HTML Websites
To show your favicon on your website, you need to first upload your favicon to the root or sub directory of your site. Then, you have to add a line of code in the <head> section of your HTML file to locate and display the favicon file.
Let’s say you have uploaded “favicon.png” into a subfolder named “images”. So, the line of code to be inserted into your HTML file looks like this:
<link rel="icon" type="image/png" href="images/favicon.png">Add Favicon on WordPress Sites
In order to add a favicon to your wordpress site, from your WordPress dashboard, go to Appearance > Customize > Site Identity.
There, you will see a Site Icon section where you can upload your favicon image.